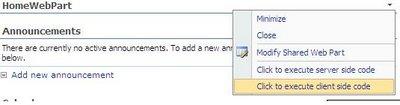
You have already seen Web part verb if you have worked with web parts. They appear when you press the down arrow button key available in every web part at right hand side corner. Each item in that menu is called verb. Look in to below image.
As you can also see in the image that we have created our own custom web part verb as well and added to the web part.
So let us start with explaining the method how we can achieve this functionality. First you need to know that there are two kinds of event you can bind it to a verb. Either it can be client side event or it can be server side event. As you can see in the image, to show you I have created two verbs and bound events respectively. You need to overrides WebPartVerbCollection. First you need to create your web part verb and then finally we will add them to the default web part verb collections for the web part.
Let us see it in action.
First web part verb will be handling the server side event and the other web part verb will be handling the client side event.
public override WebPartVerbCollection Verbs
{
get
{
List <webpartverb> objVerbs = new List <webpartverb>();
WebPartVerb verb = new WebPartVerb(this.ID, new WebPartEventHandler(ServerSideHandler));
verb.Text = “Click to execute server side code”;
verb.Visible = true;
verb.Description = “This click will execute server side code”;
objVerbs.Add(verb);
WebPartVerb verb1 = new WebPartVerb(this.ID + “newone”,”alert(‘hi you clicked me!!!’);”);
verb1.Text = “Click to execute client side code”;
verb1.Visible = true;
verb1.Description = “This click will execute client side code”;
objVerbs.Add(verb1);
WebPartVerbCollection allverbs = new WebPartVerbCollection(base.Verbs,objVerbs);
return allverbs;
}
}
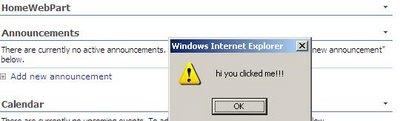
As you can see, client side event, we have declared it in the constructor of webpart verb itself. There you can also write something like window.open or any other client side code that you want.
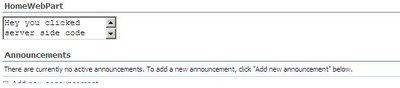
If we talk about the server side code, then it is handling one webpart event ahndler which is ServerSideHandler. To show you how it works, I have created a textbox in that event and added to the controls collection of web part. So by clicking on that verb, a new textbox will generated and added to the webpart.
public void ServerSideHandler(object sender, WebPartEventArgs e)
{
TextBox txtName = new TextBox();
txtName.TextMode = TextBoxMode.MultiLine;
txtName.ID = “txtname”;
txtName.Text = “Hey you clicked server side code and see i got generated here”;
this.Controls.Add(txtName);
}
Above are the steps that you need to implement. That will complete your functionality of achieving custom web part verb and adding them to your web part.
See the figure below when I click on client side verb, what happens!!
And see when I clicked on server side web part verb, what happenes!!
So I hope that now you have got the idea about web part verb. So now you can create it and use them according to your requirements.
Thank you.
if it is helpful, plese dont forget to leave a comment.





Leave a comment